Flexible Table Blockを使った場合
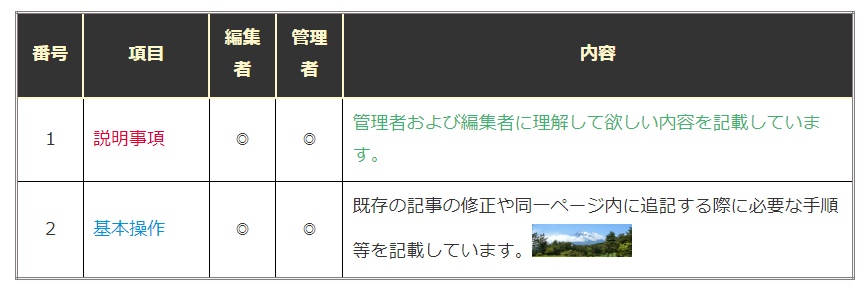
プラグイン Flexible Table Blockを利用するとこの様な表を作成出来ます。お勧めです。
| 番号 | 項目 | 編集者 | 管理者 | 内容 |
| 1 | 説明事項 | ◎ | ◎ | 管理者および編集者に理解して欲しい内容を記載しています。 |
| 2 | 基本操作 | ◎ | ◎ | 既存の記事の修正や同一ページ内に追記する際に必要な手順等を記載しています。 |
WordPressの元々の表ブロックでは、なかなか思うような表が作成できませんが、「Flexible Table Block」(以下、FTB)プラグインを使うと、ほぼ思い通りの表を作成することができます。
既に、FTBをインストール済で、サイトに表示したいエクセル表やGoogleSpreadSheet等がある場合は、以下の手順で貼付けが出来ます。
- エクセル表やGoogleSpreadSheetの表の貼付けをしたい部分を選択してコピーします。
- サイト内の貼り付けたい場所にカーソルを移動し、段落ブロックを表示して、ペーストします。
WordPressの表が作成されます。 - 表を選択し、ブロックメニューの一番左にある表のアイコンにカーソルを合わせて、Flexible Tableを選択します。
ここでは細かい設定方法は省略しますが、FTBを使うと、テーブル全体の設定、セルのマージ、セル毎の設定が可能であり、右側のメニュー項目(テーブル設定、セル設定、キャプション設定に大きく分かれている)を見ながら設定が可能です。Net上には Flexible Table Block の使い方記事が沢山あるので参考にしてください。
Flexible Table Blockを使わない場合
テーブル(表)は+(ブロックの追加)で「テーブル」ブロックで作成したり、スプレッドシートをコピペして作ることができます。
WordPressのデフォルトの機能では、列の幅を調整したり、セルごとにテキスト色や文字位置の配置を設定したり出来ない様です。
WordPressの機能のみで作成した表の例
| 4月 | 5月 | 6月 | 7月 | |
|---|---|---|---|---|
| 協議会・役員会 | 4/2総会 | 5/7 | 6/4 | 7/2 |
| 運営委員会 | 4/9 | 5/14 | 6/11 | 7/9 |
| 班長会 | 4/9 | 5/14 | 6/11 | 7/9 |
| 実行委員会 (各月内適時) | 体育振興 | 住環境 | イベント | 文化振興 |


コメント